為 Notification 添加頁面
編寫:wangyachen - 原文:http://developer.android.com/training/wearables/notifications/pages.html
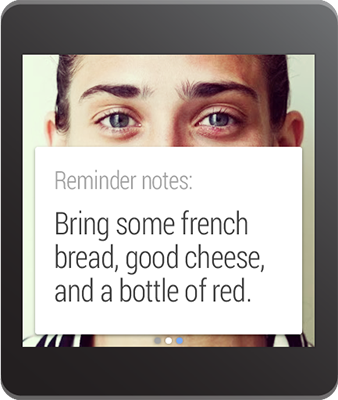
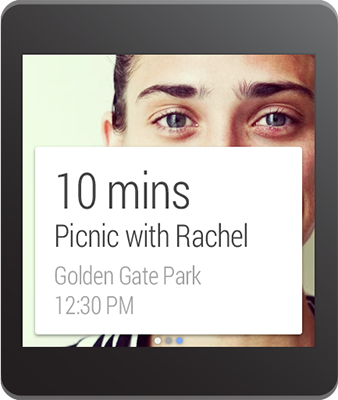
當開發者想要在不需要用戶在他們的手機上打開app的情況下,還可以允許表達更多的信息,那麼開發者可以在可穿戴設備上的Notification中添加一個或多個的頁面。添加的頁面會馬上出現在主 Notification 卡片的右邊。
為了創建一個擁有多個頁面的 Notification,開發者需要:
- 通過NotificationCompat.Builder創建主Notification(首頁),以開發者想要的方式使其出現在手持設備上。
- 通過NotificationCompat.Builder為可穿戴設備添加更多的頁面。
- 通過addPage()方法將這些頁面應用到主 Notification 中,或者通過addPages()將多個頁面添加到一個Collection。
舉個例子,以下代碼為Notification添加了第二個頁面:
// Create builder for the main notification
NotificationCompat.Builder notificationBuilder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.new_message)
.setContentTitle("Page 1")
.setContentText("Short message")
.setContentIntent(viewPendingIntent);
// Create a big text style for the second page
BigTextStyle secondPageStyle = new NotificationCompat.BigTextStyle();
secondPageStyle.setBigContentTitle("Page 2")
.bigText("A lot of text...");
// Create second page notification
Notification secondPageNotification =
new NotificationCompat.Builder(this)
.setStyle(secondPageStyle)
.build();
// Add second page with wearable extender and extend the main notification
Notification twoPageNotification =
new WearableExtender()
.addPage(secondPageNotification)
.extend(notificationBuilder)
.build();
// Issue the notification
notificationManager =
NotificationManagerCompat.from(this);
notificationManager.notify(notificationId, twoPageNotification);
书籍推荐